이제! 이미지를 입력으로 받아 2분만에 Texture를 가진 3D 모델을 생성하게 됩니다!
NeRF분야에서 Rendering 속도를 비약적으로 개선한 연구인 3D Gaussian Splatting (이전글 link)을 활용한 첫 Image to 3D, Text to 3D 연구입니다. 보이지 않는 면까지 굉장히 퀄리티가 좋아 보입니다!
Image to 3D 생성 결과
Text to 3D 생성 결과
Text to Image to 3D 생성 결과
제가 직접 빌드한 결과는 [코드 빌드] Dream Gaussian : Image to 3D, Text to 3D 글 참고 바랍니다.
어떤 원리로 만들었는지 한번 살펴보도록 하겠습니다.
Related Works
Image-to-3D, Text-to-3D 방법을 논문에서 크게 2가지로 분류하고 있습니다.
- Inference-only 3D native method : 많은 양의 3D Dataset으로 학습하는 방법론 입니다. 몇 초만에 3D 모델을 생성 할 수 있지만, dataset을 수집하기 어렵고 모델의 다양성, 현실감있는 모델링이 어렵습니다.
- Optimization-based 2D lifting method : 2D diffusion model을 사용해서 3D모델을 최적화하는 방법입니다. 현실감있고 다양한 모델을 생성 할 수 있지만, 생성하는데 시간이 많이 소요 됩니다.
장단점이 명확하게 보이는데요. 본 논문에서는 3D Gaussian Splatting기법을 적용함으로써 현실감있고 다양한 모델을 생성하고 속도까지 빠른 모델을 제안합니다.
Overview
2D liffting 방법은 NeRF모델에 SDS Loss를 적용하게 되는데, NeRF의 랜더링 방식 때문에 optimization 시간이 상당히 오래 소요됩니다(SDS Loss는 아래에서 설명하겠습니다). 논문 저자는 속도를 개선하기 위해 occupancy pruning을 적용해 보았지만, SDS Loss로 모델을 학습시킬 때 효과적이지 못했다고 합니다. 때문에 NeRF대신에 pruning이 필요없는 이미지 퀄리티가 좋고 빠른 학습 속도를 가진 3D Gaussain Splatting (이전글 link)을 적용 해보았다고 합니다. 단순히 3D Gaussian을 적용하였을 땐 결과물이 blurry하였기 때문에 추가적인 기법이 적용됬습니다.
알고리즘은 총 3가지 단계로 구성됩니다.
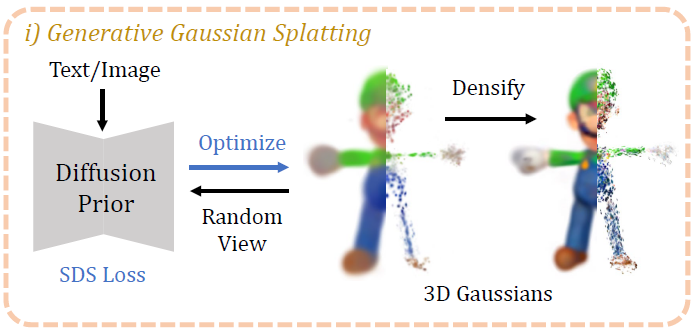
1) Text/Image를 입력받아 SDS Loss로 3D Gaussian Splatting을 구성
2) 3D Gaussian에서 Textured Mesh를 생성
3) UV Texture Map을 정제
Generative 3D Gaussian Splatting

Image-to-3D를 기준으로 학습과정을 설명하면,
1) 입력 이미지의 배경을 제거하고 사물을 가운데 위치시킵니다.
2) 우선 구형 공간안에 랜덤 position 값으로 5000개의 3D Gaussian을 초기화합니다.
3) 각 step에서 물체를 중심으로 반지름이 2(or 2.5)인 반구의 표면에 랜덤으로 camera pose(=view)를 지정(샘플링)합니다.
4) Text 또는 이미지를 입력으로 받아, SDS Loss를 사용해 3D Gaussian들의 위치, 크기, 회전정도, 투명도, 색상을 업데이트합니다. 3D Gaussian Splatting과 다른 부분은 color를 계산시에 SH function을 사용하지 않고, RGB 3개의 실수값으로 정의합니다. DreamGaussian에서는 각도에 따라 사물이 다른 색상을 랜더링하도록 모델링하지 않기 때문입니다.
5) 100 step마다 Gaussian Clone/split하는 Densification과정을 수행합니다.
6) RGB 이미지와 transparency이미지를 랜더링합니다. 이 때 배경은 랜덤으로 흰색 또는 검정색으로 랜더링합니다.
7) 랜더링 되는 이미지 해상도를 64에서 512까지 증가시키며 총 500step을 진행합니다.
Text-to-3D에서 다른 부분은 초기 Gaussian갯수는 1000개이며, 랜더링시 해상도를 512x512로 고정됩니다.
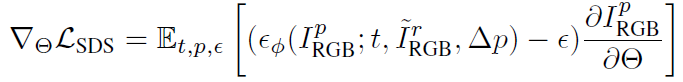
Image-to-3D Loss

세부 의미는 SDS Loss(이전글)를 참조바랍니다. notation에 대해 설명하자면,
- t는 time, p는 카메라 pose, ϵ는 가우시안 분포,
- ϵΦ는 2D Diffusion prior의 U-net,
- I_p_RGB는 Gaussian Splatting으로 그려진 이미지,
- ~I_r_RGB은 입력 이미지,
- Θ는 Gaussian Splatting의 학습 parameter입니다.
입력 이미지와 유사해지도록 3D Gaussian들이 업데이트 되어집니다. Gaussian Splatting으로 이미지 랜더링시 카메라 pose 변화량이 입력으로 사용되는게 특징적입니다.
추가적으로 아래 Ref(erence Image) Loss도 사용됩니다. 입력 이미지(=reference view image)와 최종 랜더링된 이미지간의 MSE값 + 입력 이미지에 대한 transparency(=background mask 추정)와 최종 합성 이미지에 대한 transparency 값이 상수 비율만큼 곱해져서 Loss로 사용됩니다.

Text-to-3D Loss

위와 다른 점은 e인데, 이는 text를 latent vector로 임베딩(embedding)하는 모델인 CLIP(이전글 참조)에 해당합니다. U-net은 text에 해당하는 이미지를 생성 할 수 있게끔 3D Gaussian의 parameter를 업데이트합니다.
이렇게 3D Gaussian Splatting 으로만 모델링 할 경우, 상당히 blurry한 것을 볼 수 있습니다(아래 왼쪽 이미지). 각 optimization step에서 camera pose가 바뀜에 따라 일관된 3D 형상을 만들 수 없기 때문에, 3D Gaussian Splatting의 Densification이 어렵게 됩니다. 이를 해결하기 위해, mesh extraction과 texture refinement를 도입하게 됩니다.
Mesh Extraction

3D Gaussian들을 mesh로 변환한 최초의 시도라고 표현하고 있습니다. 3D Gaussian Splatting 논문에선 이미지 plane으로 projection하는 것은 소개되었지만, 3D mesh로 projection은 언급되어있지 않습니다. Local Density Query와 Color Back-projection 기법을 통해 Mesh Extraction하는 방법을 소개하고 있습니다.
Local Density Query
1) 3D space를 (-1,1)^3 범위로 정의하고 16^3의 block으로 나눕니다.
2) 각 block마다 Gaussian의 중심이 block 내에 위치 하지 않는 경우 제거(cull)합니다. 각 block마다 쿼리하는 갯수를 효과적으로 줄여준다고 합니다.
3) 각 block마다 8^3개의 dense한 grid를 만들어 query합니다. 최종적으로 128^3의 dense한 grid가 만들어집니다.
4) 128^3개 grid중 하나의 grid position을 x라고 하면, (grid가 아닌) block내의 i개의 3D Gaussian 에 대한 opactiy의 weight sum으로 표현 할 수 있습니다.

Σ는 i번째 3D Gaussian의 covariance matrix이고, xi는 i번째 3D Gaussian의 position입니다. 위 수식에 대해 개인적으로 의미를 생각해보자면, 아래 Multivariate Gaussian에 빗대어 봤을 때, exp안쪽이 똑같은 꼴을 가지는 것을 볼 수 있습니다. 위수식을 다시 보자면, 각 gaussian xi가 평균값이 되고 grid point x가 i번째 Gaussian에 가까워 질 수록 커지도록 설계된 것을 추측해 볼 수 있습니다.

이를 통해, 128^3개 grid 각각의 x position의 주변 gaussian에 의해 opacity값이 계산됩니다.
5) Marching cube 알고리즘(이전글)에 따라 각 grid의 8개의 모서리의 opacity가 임의의 thresould를 넘을 경우 True로 판정하고, 미리 정의된 256개 경우의 수 중 한가지의 polygon형태로 변환합니다. 이 128^3개의 grid를 모두 합치면 하나의 mesh로 생성되게 됩니다.
Color Back-projection
위 과정을 통해 mesh가 생성되면, 3D Gaussian들을 이미지가 아닌 mesh surface로 back-projection합니다.
1) 3D mesh표면의 points들을 (x,y가 아닌) U,V좌표계로 구성된 2D 이미지로 펼칩니다. 이를 Texture Map이라고도 하고, UV Map이라고도 합니다.
2) UV Map을 empty texture image로 초기화 합니다. 흰색 이미지라 생각합니다.
3) 구면좌표계에서(φ : azimuthal angle, θ : polar angle) 8종류의 φ 각도, 3종류의 θ 각도로 카메라 view를 uniform하게 선택하고 Top view, bottom view를 선택합니다. (그림 출처 : link)

4) 카메라 view(=camera pose)를 변화하면서 3D Gaussian들을 UV coordinates으로 back-projection 합니다. 추가적인 기법으로써, mesh 경계에서 unstable한 projection을 피하기 위해, mesh가 카메라 위치와 너무 가깝다면 pixel을 제외합니다. Back-projection에 대해 개인적인 생각을 덧붙이자면, 기존 3D Gaussian Splatting에서는 Image Plane으로 Projection하게 되는데, 여기선 triangle으로 projection한다고 생각됩니다.
이렇게 생성된 texture image는 다음단계에서 fine-tuning되어 집니다.
UV-Space Texture Refinement

Tada (2023) 연구에 의하면, SDS loss로 직접적으로 UV map을 fine-tuning 할 경우 artifact가 만들어 진다고 합니다. 이는 rasterize할 때 mipmap(여러 해상도의 이미지들) texture sampling 기법 때문이라고 합니다. mipmap(서로 다른 해상도의 이미지들)으로 전파되는 graident들이 과도한 채도(saturation) block들을 만들기 때문입니다. 그래서 blurry한 texture를 fine-tune하기 위한 방법을 제시하고 있습니다.
1) 앞단계에서 만들어진 textured mesh 모델을 토대로, 임의의 camera pose에서 blurry한 이미지를 만듭니다. ( 위 그림에선 Random View에 해당, SDS Loss 글 에서 Zt에 해당)
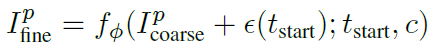
2) 이 blurry한 이미지를 2D diffusion prior(=stable diffusion)의 denoising process에 통과시켜 정제된 이미지를 생성합니다. ( 위 그림에서 Refined Image에 해당, SDS Loss 글 에서 Z0에 해당) 아래는 refine된 이미지를 만드는 수식입니다.

각 notation을 소개하자면, I_p_fine은 camera pose p에서 refine하여 생성된 이미지입니다. I_p_coarse는 위 단계1에서 만들어진 이미지, f_Φ는 denoising process, ϵ(t)는 시간t에서의 가우시안 노이즈, c는 image-to-3D에선 camera pose정보, text-to-3D에선 CLIP 인코딩값에 해당합니다. starting time인 t는 noise 강도를 조절하는 parameter로써, 적절히 선택하면 원본 이미지의 손상없이 퀄리티가 높은 정제된 이미지를 만들 수 있다고 합니다. (위 그림에서 0.8로 적혀 있네요.)
3) 위 그림을 기준으로 Random View 이미지와 Refined 이미지의 MSE(Mean Squared Error) Loss로 texture를 optimize합니다.

정리하자면, coarse한 이미지를 2D diffusion prior의 denoising process를 통해 refine한 이미지로 생성하고, refined된 이미지로 만들 수 있도록 Textured Mesh의 UV Map을 pixel단위로 Update하게 되는 셈입니다.
Qualitative Comparision
비교 논문의 결과물들을 textured mesh로 만들고 ambient 조명으로 랜더링했다고 합니다. V100(16GB)를 사용해서 시간을 측정했고, 8GB GPU로 충분히 실행 가능하다고 합니다.
Image-to-3D


optimization기반 방법(Zero-1-to-3)과 inference-only 방법(One-2-3-45, Shape-E)을 구분했을 때, DreamGaussian은 3D geometry fidelity(설명글)관점, visual apperance 관점에서 가장 좋은 성능을 가집니다. optimization기반 방법보다는 빠르지만 inference-only 방법보다는 느립니다. (참고로 inference-only방법론은 위에 Related works에서 언급할 때 3D 학습 데이터가 많이 필요합니다.)
Text-to-3D

Optimization기반 방법을 적용한 DreamFusion (이전글)과 비교 했을 때, DreamGaussian은 학습 속도가 10배 이상 개선되었고 퀄리티도 개선되었습니다.

잘 생성된 mesh의 예시인데, uniform한 triangle mesh가 만들어졌고, surface normal(삼각형의 z방향)이 부드럽고, clear한 texture 이미지(=UV Map)가 만들어졌고, Blender프로그램에서 animation(=downstream application)작업을 했을 때, 자연스럽게 적용되었습니다.
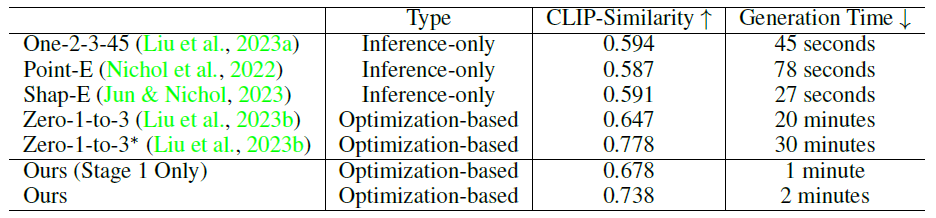
Quantitative Comparision

다양한 view에서 얼마나 일관성을 가지는지를 판단하는 Clip-similarity로 평가하였습니다. DreamGaussian이 높은 수치를 가지는 것을 볼 수 있습니다. 생성시간이 Qualitative Comparision이 다른 이유는 다양한 여러 이미지로 Generation하고 평균냈기 때문입니다.
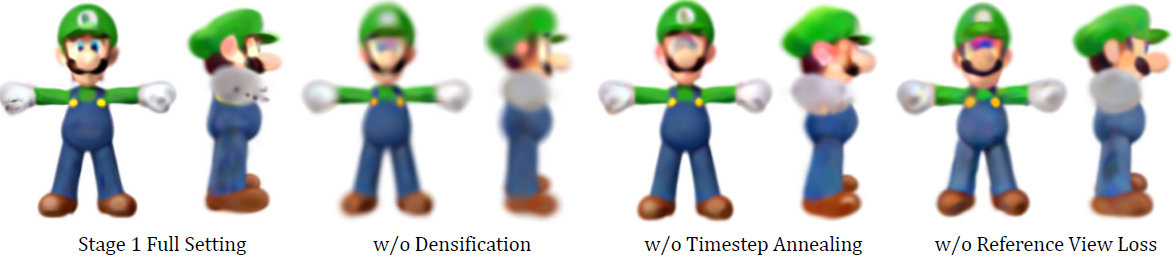
Ablation Study

3D Gaussian Splatting의 Densification과정이 없을 경우, SDS loss계산시 Timestep Annealing이 없을 경우, refine이미지를 생성에 사용된 reference view Loss L_Ref가 없을 경우를 시각적으로 평가하였습니다. 한가지라도 빠졌을 경우 블러리한 결과를 만드는 것을 알 수 있습니다.
Limitation
1) 이전의 Text-to-3D 연구와 동일하게, Janus(야누스) 문제(=얼굴이 여러개 생기는 현상)과 baked lighting(=빛이 Texture에 포함되는 현상)이 발생했습니다. 최신 multi-view 2D diffusion model연구들과 latent BRDF auto-encoder연구들로부터 이 문제를 해결 할 수 있을거라 생각하고 있습니다.
2) 생성된 textured mesh의 뒷면이 blurry합니다.
3) 속도를 추가적으로 개선 가능 할 것으로 보입니다.
Closing..
이미지 1장으로 3D Textured Mesh를 짧은 시간에, 8GB GPU로 만들 수 있다니 엄청납니다. 곧 더 좋은 퀄리티, 속도를 가진 연구가 나올 것이라 생각합니다. 가능하다면 그걸 제가 만들고 싶네요. 해당 논문을 이해하기 위해, NeRF, 3D Gaussian Splatting, Diffusion Model, 3D Graphics지식이 필요한데, 블로그를 쓰면서 적절하게 이해도를 만들어 둔 상태라서 논문 리뷰 할 수 있어서 뿌듯하네요. 3D Gaussian로 Mesh를 만드는 방법이 인상적이었고, Texture Map을 만드는 것도 신기했습니다. 이 논문 이후에 현실 사물들을 빠르게 3D로 만드는 연구와 서비스가 곧 나올 것이라 생각되네요.
'3D-GS' 카테고리의 다른 글
| [논문 리뷰] SuGaR (CVPR 2024) : 3D Gaussian Splatting to Mesh (1) | 2024.01.11 |
|---|---|
| [코드 빌드] Dream Gaussian : Image to 3D, Text to 3D (12) | 2023.11.15 |
| [논문 리뷰] 4D Gaussian Splatting (CVPR 2024) : Dynamic Scene 랜더링 (3) | 2023.10.23 |
| [논문 리뷰] 3D Gaussian Splatting (SIGGRAPH 2023) : 랜더링 속도/퀄리티 개선 (28) | 2023.09.25 |
| [코드 빌드] 3D Gaussian Splatting (14) | 2023.09.16 |




댓글